Micromedia Vernissage 2023
Come join us April 13th in the
Library 5th floor (F-500).
Check out our Grad Portfolios

OST: Micromedia is now 582 Multimedia
In 582 Multimedia you will focus on design, applying theory & practice to various media including print, web, motion graphics & video. You will explore emerging technologies like 3d-printing, augmented & virtual reality, 3d design and, visual processing.
You'll do all the great things we have always done, plus more.
Check out what you'll do below.
Then visit the 582 Multimedia Integration academic site
Check out our Grad Portfolios

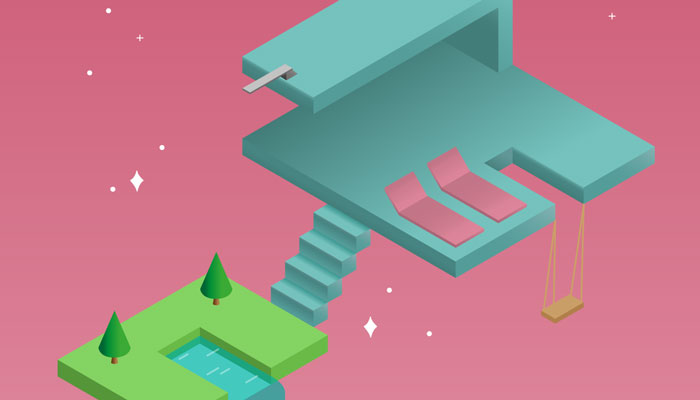
Second-year students create isometric illustrations using Adobe Illustrator. Isometric illustrations use a uniform perspective so that any three-dimensional object can be depicted on a flat, two-dimensional surface.



Illustration and drawing techniques are foundational skills for a career in design.
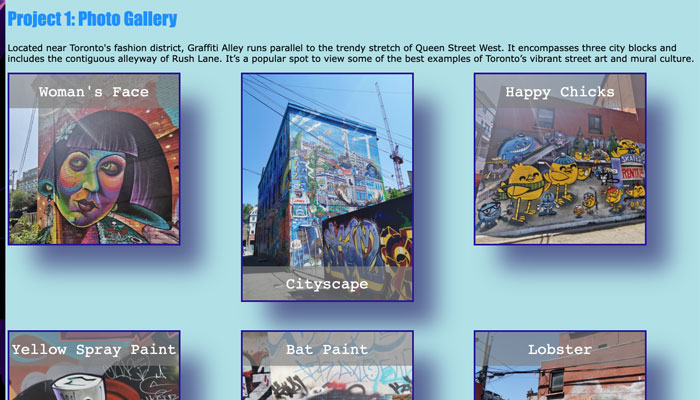
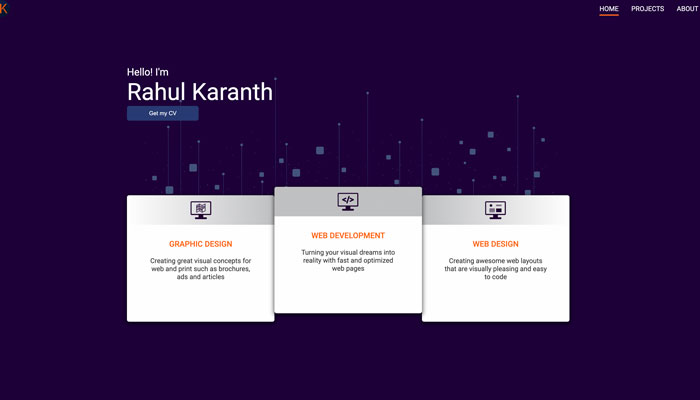
First-year students created websites exploring different schools and movements of design. Second-year students create SPAs, mobile apps and games.



Web development is in high demand in industry. Knowing HTML, CSS and javascript is essential to starting your career in web. Learn these and more in OST: Micromedia.
Students start with a sketch. Trace the sketch in Illustrator then do colour separation for printing on t-shirts.



Colour separation is an important concept for designing for print.
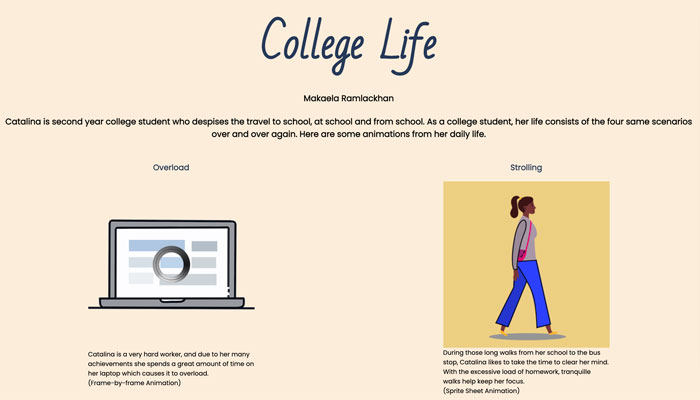
Third-year students produce a variety of different videos, editing with Adobe Premiere and Audition. Check out some background loops, stop-motion and short scenes.



Video and audio editing skills are important for creating and maintaining modern websites which often rely on video content to communicate. Learn video and audio editing and more in OST: Micromedia
Creating calendars using Microsoft Word is a fun way to think about design, learn booklet printing and push the envelope on what is possible with "Werd".



While we all love to hate on "Werd" there are still many uses and it is still a standard in industry. Micromedia makes learning fun, as you can see in these examples.
Check out our Grad Portfolios

The virtual Vernissage is an event which allows the graduating students from the OST: Micromedia program to showcase their work. It is a cumulation of the best works gathered over the three years spent in the program.
Check out our Grad Portfolios

Thank you to the more than 1000 3000 visitors who checked out our graphic designs, print layouts,
web sites, mobile apps videos, photography and games.
You helped make our vernissage special.
For those of you who missed it, you can still check out our Grad Portfolios

Portfolios are important to apply for internships, jobs, further studies and to show the world what you can do. You don't need a portfolio to join OST: Micromedia, but you do need one to graduate.



Third-year students create print and online portfolios with work from graphic design and web development including logos, posters, manuals & reports, websites, galleries, mobile apps and games.
When C-19 forced us to cancel Vernissage, we took it online. Check out our Virtual Vernissage
When businesses & organizations were forced to close we were able to complete our "stages" or internships working remotely with the skills & tools we learned in our program.
This is now her third and final stage within our corporation and we are happy to say she is now a
full time employee of ours, she is in charge of all marketing and social media. In the short time employed with
us she has single-handedly revamped our website, catalogues and many flyers. She is now tasked with working on a
e-commerce website and has demonstrated great strides in doing so.
-comment from a "stage" host
Students were able to successfully finish their semester, as Micromedia quickly transitioned to remote, emergency online learning.
OST: Micromedia grads work in a variety of industries doing a number of different jobs. Almost every company and organization need graphic designers and web developers to aid in communication. Some hire in-house while others engage agencies or studios. Here are a few of the places our grads work:
























other links
micromediaweb.com Vanier Micromedia Academic Site